この記事で分かること
- AFFINGER 6で記事を書く上で本当の基本の「き」
- 固定ページと投稿の違い
- 記事を書くときのよく使う機能
- アイキャッチの設定方法
- 画像の設定方法
ここでは、僕が記事を書き始めたときに知りたかった基本機能をページにまとめました。
どうぞ参考にしてください。
固定ページと投稿ページ


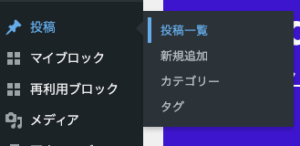
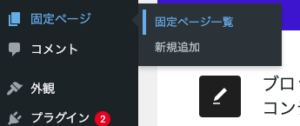
まず記事を投稿しようと思った時に「投稿」と「固定ページ」があります。これについてちょっと説明します。
固定ページとは?
固定ページは「メニューなどに固定して使うページ」のことです。例えば、「お問い合せ」「著者のプロフィール」「ホーム」などです。
だから、ブログの投稿とは違って、数はほとんど増やさないです。同じページを必要に応じて修正して使い続けると言う感じです。
固定ページの特徴
- 固定の内容を書く
- ホーム画面、フロント画面などは固定ページ
- 増やさない
- メニューに追加できる
- タグやカテゴリーが追加できない
投稿とは?
投稿の方は普通のブログ記事を書く時に利用します。つまり、普段、記事を書くときはこっちです。
投稿の特徴
- ブログ記事を書ける
- メニューに追加できない
- タグやカテゴリーが追加できる
さあ、記事を書いてみよう

まず、普段ブログの記事を書くなら、この投稿の中の「新規追加」をクリックします。

こんな画面になりましたでしょうか。
ここには自由にブログを書いてください。ブロガーの第一歩です!

- タイトル
検索した時に出てくるタイトルです。パソコンだと27文字、スマホは31文字が表示されます。それを考えてタイトルを決めます。 - メディアを追加
ここから、画像や動画や音楽をアップロードできます。 - 記事を書く場所
ここに記事を書きます。ただ、編集用の画面ですので、実際の見え方とは違います。実際の見え方はプレビューで確認します。 - 下書き保存
こまめに保存をしておきます。ブラウザでも保存されていますが、危ないので、ある程度書いたら毎回保存しています。 - プレビュー
どんな感じの記事になったのか、デザインも含めて確認したい時にここからプレビューを見ます。 - 公開
記事が完成したら、ここで公開します。 - 新規カテゴリーを追加
初めはカテゴリーが「Uncategorized」しかないので、ここで追加します。カテゴリーとは記事を分類するためにあります。
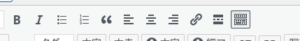
よく使うところ

結構この辺はWordと似ているので、使いやすいです。ここで、太文字にしたり、斜め文字にしたり、箇条書き、リスト、引用、文字の中央寄せなどなど、できます。
リンクを貼る
ブログを書いていると、何かとリンクを貼る機会が多いんですよね。リンクの貼り方はこれです。

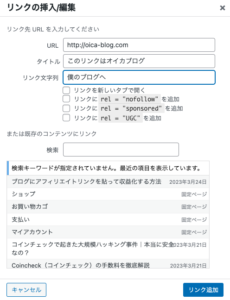
リンクを貼る場合は、これをクリックします。

するとこんなのが出ますので、この青い枠にURLをコピペして適応するだけでもOKです。
もう少し、詳しい設定をする場合は「リンク設定」をクリックします。

- URL
ここにURLをコピペします。 - タイトル
マウスを被せた時に下にポップが出てきて、そのリンクの説明文を出します。 - リンク文字列
サイトに表示される文字です。 - 下の一覧、検索欄
ここは内部リンクです。自分の記事の場合はここから検索して、クリックするだけで勝手に入力されます。
最後は「リンク追加」でリンクが追加されます。

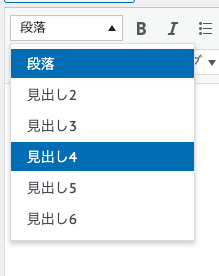
見出し

見出しはここで選択してます。
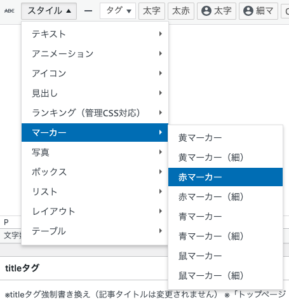
スタイル

「スタイル」の中で僕がよく使うのはマーカーです笑
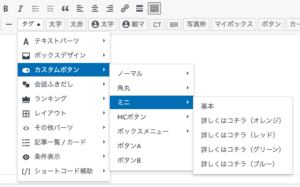
タグ

「タグ」の中だと、ボタンが作れたり、ボックスが作れたりします。僕はよくこの二つを使います笑
注意ポイント
こんな感じに、ボタン一つで綺麗なデザインの「注意ポイント」が作れます。
カード

「カード」はid="509"って感じで、idに記事のid数字を入れることで、こんなのが作れます
-

-
初めてのAFFINGER 6で記事書く人!基本機能の使い方|完全ガイド第5章
この記事で分かること AFFINGER 6で記事を書く上で本当の基本の「き」 固定ページと投稿の違い 記事を書くときのよく使う機能 アイキャッチの設定方法 画像の設定方法 ...
続きを見る
ブログでよく見るやつですよね。
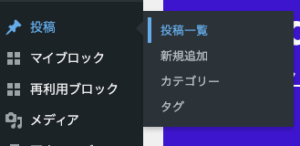
idは「投稿一覧」から確認することができます。

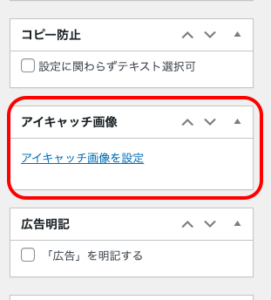
アイキャッチ画像

アイキャッチ画像とはここの部分です。

右側のサイドバーをスクロールして下に行くと、アイキャッチ画像を設定するところがあるので、そこから画像を追加してください。
お疲れ様です。
ブログを書く時の基本的な流れはこんな感じです。
第5章では記事を書くときの基本操作を紹介しました。
次回第6章でははいよいよアフィリエイトリンクを貼って収益化する方法を紹介します。
ブログの収益化までのロードマップ【完全ガイド】
- 第1章 【最短10分で簡単にブログを始める】
- 第2章 【デザインテーマの導入】 本格デザインを導入
- 第3章 【デザインの初期設定】 基本的なデザインを設定
- 第4章 【プラグインとアクセス解析ツール】 SEOに役立つ
- 第5章 【ブログを書いてみる】 基本操作の紹介
- 第6章 【収益化の方法】 アフィリエイトの紹介